Truchet Tiles
30 Nov
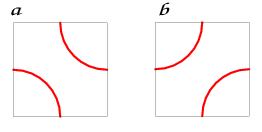
This Truchet tiling consists of a grid constructed from only two tiles, shown below.

To speed up rendering, I’ve pre-rendered the tiles onto two offscreen graphics objects. The tiles are then rendered in a loop.
void draw()
{
background(255);
for (int i = 0; i < nbrCells; ++i) {
cells[i].render();
}
}
The render function for each cell looks at the cell's current state, and uses that to select the correct tile. I'm using the conditional operator (?:) to select the tile (tile1 or tile2) based on the value of the boolean variable state.
void render()
{
image(state? tile1 : tile2, px, py, cellW, cellH);
}
When you move the mouse, I figure out which tile falls under the mouse pointer, and flip its state. To make the effect more obvious, I've hidden the mouse pointer using noCursor().
